
Framework
Global Brand Style Guide
01. Logo
The logo was crafted to embody dynamic movement, unity, and purpose. The incorporation of these elements suggests a design that not only catches the eye but also communicates a sense of strength and endurance. A timeless quality indicates that it’s built to withstand changing trends and remain relevant for years to come. Overall, the logo portrays a clear vision and powerful message.
Full Color
Red
Black
White
Clean Logo
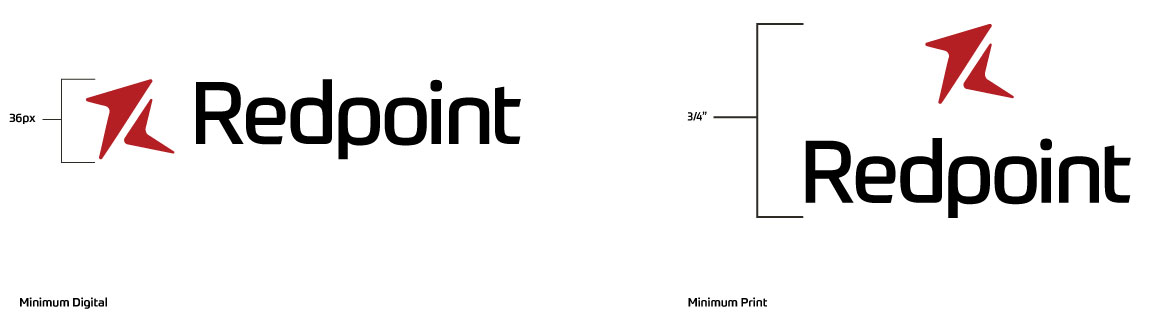
Clear Space
Defined Clear Space

Download Spacing Guide
02. Color palette
This quick-reference chart shows which colors provide enough contrast to be used as text against a light background, and which colors don’t have enough contrast to be readable as text but could be used as a background.
primary colors
Primary colors should compose ~90% of all visual compositions.
HEX: #B41F24
RGB: 180,31,36
CMYK: 0,83,80,29
PANTONE: 1805 C
HEX: #31354f
RGB: 49,53,79
CMYK: 38,33,0,69
PANTONE: 553 C
HEX: #F4F4F4
RGB: 244, 244, 244
CMYK: 0, 0, 0, 4
PANTONE: 7541 C
HEX: #ffffff
RGB: 255,255,255
CMYK: 0,0,0,0
Accent Colors
Accent colors (top row) should be used sparingly. Vibrant accent colors (bottom row) should only be used in very small quantities for embellishment (see graphic samples below).
Accent
Dark Red
#871826
Accent
Red
#ce2931
Accent
Light Blue
#a6cef4
Accent
Med Blue
#4e8dd8
Accent
Dark Blue
#0047ac
Accent
Vibrant Blue
#0067fc
Accent
Vibrant Purple
#463df4
Accent
Vibrant Teal
#00c6c1
Accent
Vibrant Coral
#f26c64
Accent
Vibrant Yellow
#f2c364
Neutrals Colors
Black Neutral
#00000
Dark Gray Neutral
#414042
Med Gray
#E2E3E4
Light Gray
#F4F4F4
White
#FFFFFF
Gradients
Accent Red (#ce2931)
Accent Dark Red (#871826)
(more contrast)
Accent Red (#ce2931)
Primary Red (#b41f24)
(subtle)
Light Gray (#f4f4f4)
Medium Gray (#e2e3e4)
White (#ffffff)
Light Gray (#f4f4f4)
Accent Dar Blue (#0047ac)
Navy (#31354f)
03. Text styles
Typography is a powerful tool. When used effectively, the right font commands attention, elicits emotions and above all, creates a voice. It’s why typography is such an essential component of our brand’s visual identity.
Headers
Raleway Font
(Web)
Prometo Font
(Print)
Heading 1
Heading 1
Heading 1
Heading 2
Heading 2
Heading 2
Heading 3
Heading 3
Heading 3
Heading 4
Heading 4
Heading 4
Heading 5
Heading 5
Heading 5
Heading 6
Heading 6
Heading 6
Body Content
“Roboto” Body Copy – 16px
with Raleway Header Font
(Web)
“Roboto” Body Copy – 16px
with Prometo Header Font
(Print)
Body
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In velit tellus, rhoncus vel nibh a, feugiat mattis ante. Sed a risus ornare, euismod urna at, blandit ligula. Morbi ornare tortor vel elementum pretium.
Maecenas ut placerat purus. Pellentesque id nunc metus. Nullam hendrerit tortor quis tellus commodo, vitae tempus eros vulputate. Mauris euismod lectus sit amet nibh tristique vehicula. Maecenas lorem ligula, vestibulum quis lacus quis, congue pulvinar felis. Suspendisse in tincidunt enim, et ornare nisi. Nulla facilisi.
Ut pulvinar eros non lacus molestie, quis efficitur massa dignissim. Mauris cursus metus condimentum augue aliquet ultrices. Morbi sed sem nunc. Donec quis orci non tellus vehicula interdum a ut elit. In aliquet nulla nec auctor venenatis. Vivamus sit amet augue a sapien lacinia volutpat. Aliquam non mi ipsum. Nunc nec euismod leo. Integer consectetur pellentesque posuere. Ut ut venenatis turpis. Praesent ullamcorper non mauris dapibus fermentum. Sed eget tortor commodo, commodo velit vitae, eleifend quam. Ut ac euismod est. Aenean eros mi, sollicitudin nec elementum sodales, dignissim et arcu. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum non varius diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In velit tellus, rhoncus vel nibh a, feugiat mattis ante. Sed a risus ornare, euismod urna at, blandit ligula. Morbi ornare tortor vel elementum pretium.
Maecenas ut placerat purus. Pellentesque id nunc metus. Nullam hendrerit tortor quis tellus commodo, vitae tempus eros vulputate. Mauris euismod lectus sit amet nibh tristique vehicula. Maecenas lorem ligula, vestibulum quis lacus quis, congue pulvinar felis. Suspendisse in tincidunt enim, et ornare nisi. Nulla facilisi.
Ut pulvinar eros non lacus molestie, quis efficitur massa dignissim. Mauris cursus metus condimentum augue aliquet ultrices. Morbi sed sem nunc. Donec quis orci non tellus vehicula interdum a ut elit. In aliquet nulla nec auctor venenatis. Vivamus sit amet augue a sapien lacinia volutpat. Aliquam non mi ipsum. Nunc nec euismod leo. Integer consectetur pellentesque posuere. Ut ut venenatis turpis. Praesent ullamcorper non mauris dapibus fermentum. Sed eget tortor commodo, commodo velit vitae, eleifend quam. Ut ac euismod est. Aenean eros mi, sollicitudin nec elementum sodales, dignissim et arcu. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum non varius diam.
List
Bullit List
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In velit tellus, rhoncus vel nibh a, feugiat mattis ante. Sed a risus ornare, euismod urna at, blandit ligula. Morbi ornare tortor vel elementum pretium.
- Lorum Ipsum
- Lorum Ipsum
- Lorum Ipsum
Ordered List
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In velit tellus, rhoncus vel nibh a, feugiat mattis ante. Sed a risus ornare, euismod urna at, blandit ligula. Morbi ornare tortor vel elementum pretium.
- Lorum Ipsum
- Lorum Ipsum
- Lorum Ipsum
04. Logo Usage
When placing the logo on top of a photograph, make sure that the logo is clearly visible and does not get overpowered by the background image. In some cases, using a different color variation of the logo or choosing a different photo may be necessary.



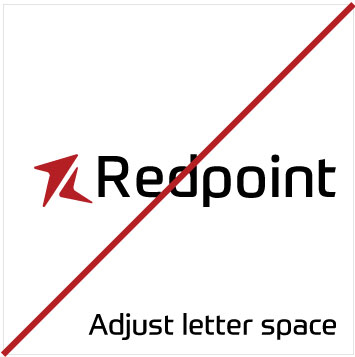
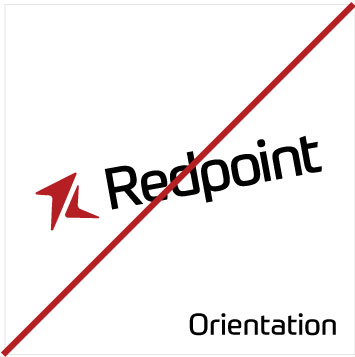
05. Incorrect Logo Usage
In order to maintain consistency throughout our identity, it is essential that the brandmark is never altered in any way. Altering, distorting or illustrating the brandmark in any way weakens the power of our brand and what it represents.
-
Do not use any form of the old logo, or adjust letter spacing
-
Do not personalize or make the logo specific to a department
-
Do not change the orientation of the logo
-
Do not change the colors of the logo
-
Do not stretch or squeeze the logo
-
Do not outline the logo
-
Do not alter the lettering in the logo
-
Do not add drop shadows to the logo
-
Do not add graphics to the logo
-
Hold the “shift” key down when scaling logos to maintain the proper proportions of the logo file.









04. Content Image
Our brand’s thumbnail images adhere to a vivid and consistent style, employing striking visuals and concise text to captivate viewers at a glance. We prioritize simplicity, ensuring each image effectively communicates the essence of the content while maintaining a visually appealing and uncluttered design.
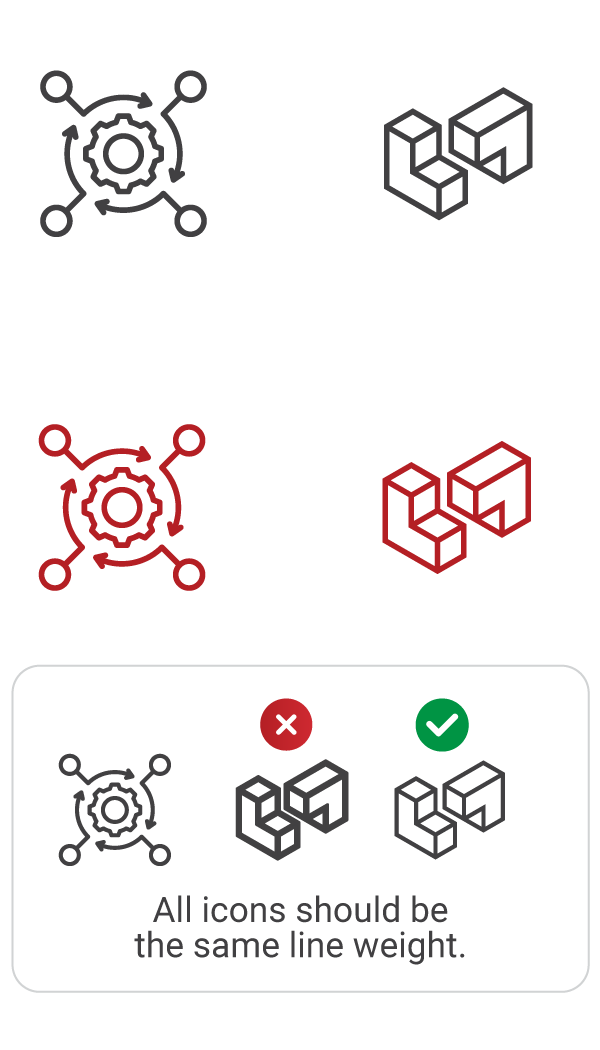
Iconography


Iconography is a primary visual building block of the redpoint brand, Ocons should be used in dark gray neutral, primary red/accent red, or white, Icons can be used alone or encapsulated in a white circle witrh a dropshadow, or primary red.gradient red otption
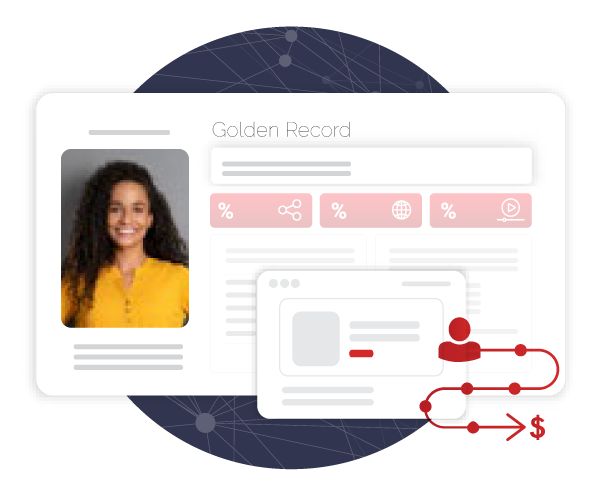
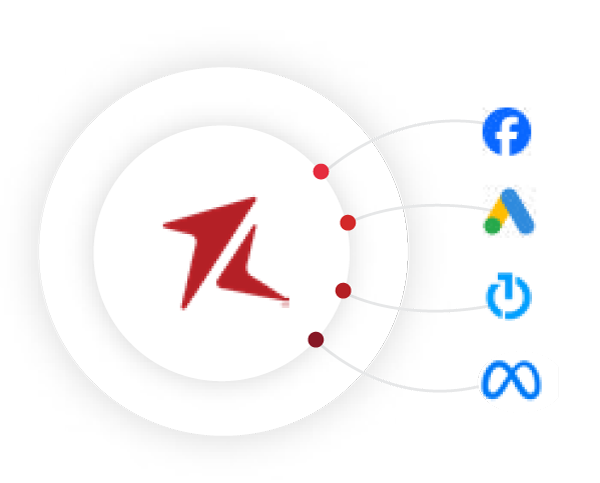
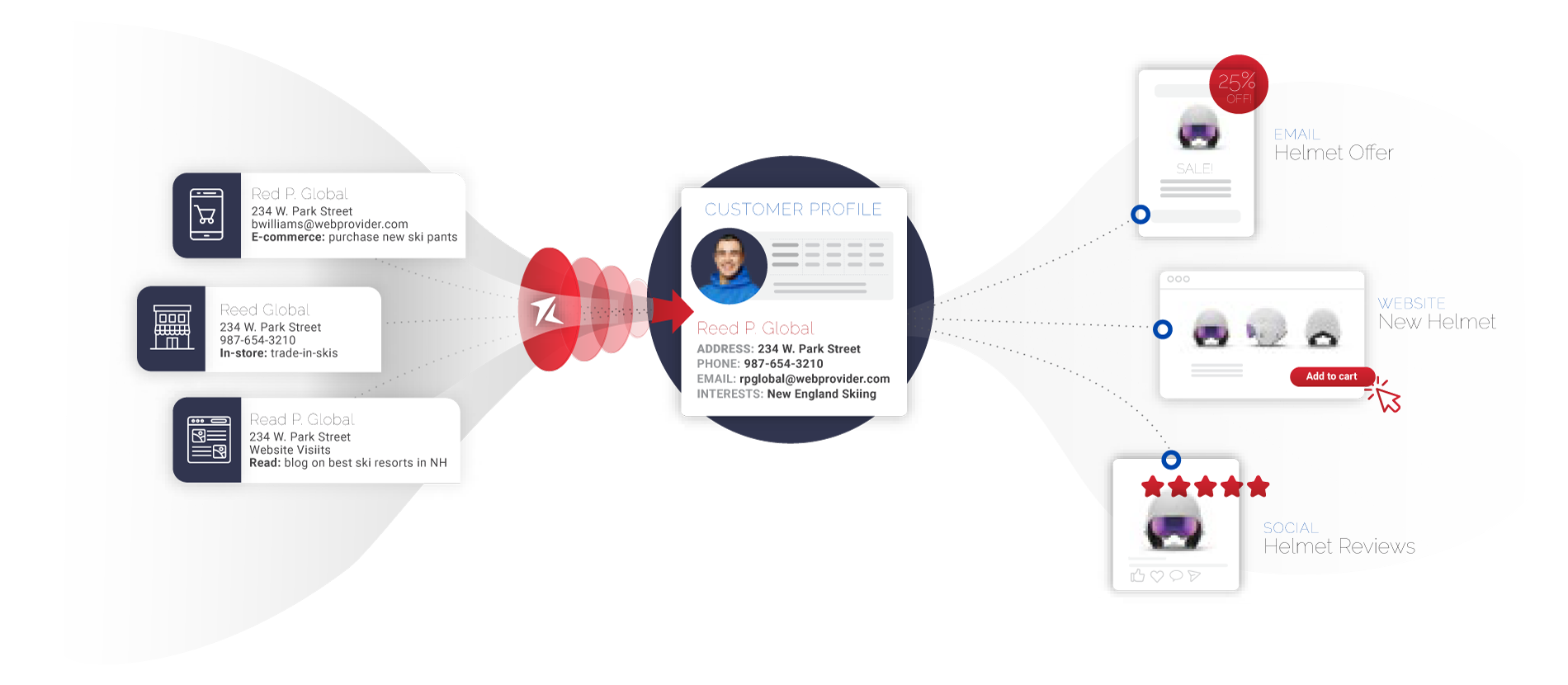
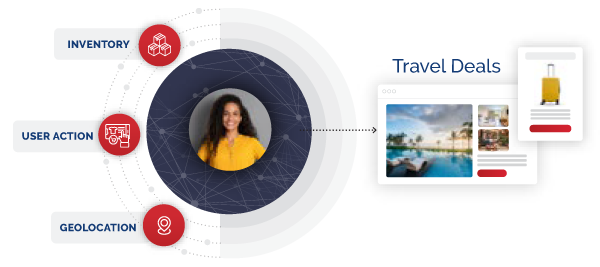
Website Illustrations



Process Illustrations



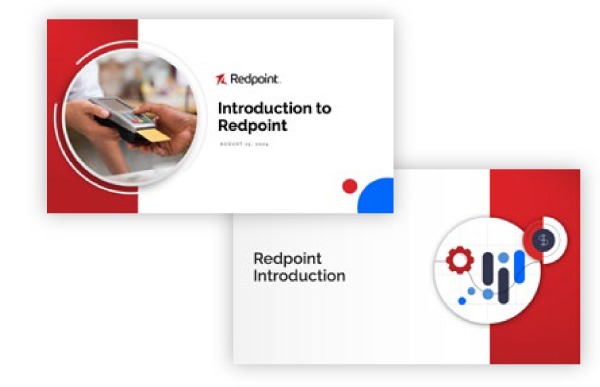
Power Point

Blog Card Template

Solution Briefs

Tradeshow Booth